I have recently been tackling a screencast of the changes in Moodle 2.3 for the DePauw community. As always, I have been following the tried and true ADDIE process. The analysis stage was fairly simple since it was a basic comparison between the features found in 1.9 and the features found in 2.3. Moving to the design phase, things began to get more complicated as I had to narrow down and specify what topics would be covered in this short video. I was able to narrow it down to the new navigation, the new file structure, the addition of the drag&drop feature, and the new activity chooser. This video has quickly become focused on the course creators, rather than the students. Because of this, I would like to create one focused on the changes from the student perspective as well... but that is for another post.
Moving onto the actual development of the video, I was quickly surprised by how difficult it is to write a script! I found myself wanting to ramble on about the technical details, rather than simply showcasing the changes. I once again narrowed my focus and wrote a script for each separate topic. I added in a screenshot to keep my focus and know what exactly I would be showing at the time I was speaking. This strategy really helped and I was able to quickly finish the script. I recorded the script separate from the screencast recording which increased my edit time significantly. Rather than editing one document with video and audio, I had to edit the audio first and then match the video and edit it second. One thing that was extremely helpful was to complete the audio edits and then play it while completing the screencasts. This prevented the video from needed significant edits. After a few more revision cycles, I will be posting the video for all to see!
-Mikah
Instructional Designer, Educational Psychology, eLearning, Gamer, Techie, Nerd
Thursday, November 15, 2012
Tuesday, August 21, 2012
R625: Laying the Foundation
This semester I am taking R625: Designing Instructional Systems. This course uses authentic consultation experiences to teach how to be professional consultants. The past several days I have been rattling my brain trying to come up with a legitimate project that I can use for this course. It seems that the project should be outside of our typical working hierarchy, which makes the majority of what I might consider irrelevant. Additionally, my main job functions tend to be short-term consultation and planning. Some projects to consider:
- Moodle upgrade to 2.x - I will be planning and implementing an upgrade but the timeline is too long for one semester. Rather than tackling the entire upgrade, I had considered focusing on a smaller portion of the overall project such as archival of courses, development of training materials, ect.
- Digital Storytelling Project for Civic, Global & Professional Opportunities (CGPOpps) - CGPOpps is interested in having students who return from off-campus internships develop digital stories of their experience. I would be working with them with one of my co-workers to develop a training plan for the students.
- Non-profit website creation - I had previously been approached about developing a website for a non-profit organization. They were in the planning stage and nothing concrete had been finalized. This might be a good opportunity to open the lines of communication for this project.
- Cyber Security Awareness Week (CSAW) - The last week of October is CSAW, which I and my interns will be planning a strategy for
- IS KnowledgeBase - Another possibility is working with the HelpDesk to develop materials for the IS KnowledgeBase. I currently maintain the Moodle & DyKnow material, but would be interested in increasing the instructions available. Moving into video tutorials has also been discussed.
Those are the main projects that I think could be applicable for the course. I might find that all of them won't work for one reason or another, so I am going to keep my mind open and searching for a project!
Friday, August 17, 2012
Mastering Prezi for Business Presentations
Last academic year I was approached by Packt Publishing to be a technical reviewer for a book on Prezi. They approached me through email as a result of one of my blog posts. I was not familiar with Packt, so I conducted the typically email scam investigation. They seemed legit, so I agreed to become a technical reviewer for the book.
The book was Mastering Prezi for Business Presentations by Russell Anderson-Williams, a true Prezi Master. Before reviewing this book, I felt that I knew Prezi fairly well. In fact, it has become my default presentation software. I can even boast that I do not make people sea sick! (which I think speaks volumes of my Prezi skills) Despite my overall comfort and knowledge of Prezi, I can say that I honestly learned more about Prezi work-arounds and tips&tricks than I previously knew were possible. With Prezi's ever expanding product, I imagine most of these work-arounds will be a relic of the past but I can at least make it do what I want in the present. Russell was incredibly knowledgeable and I highly recommend this book (not just because of my fantastic bio!). While this book does have a decided business focus (couldn't pick that up from the name, could you?!), it really can be applied to outside the business world.
The Table of Contents is fairly robust:
Before ending this post I would like to say that I was pleasantly surprised by how quickly my Packt liaison answered questions and responded to my messages. My overall experience as a technical reviewer was fantastic, even though it was more time consuming than one would imagine. I think I gained a lot of great experience and have developed an interest to assist with more projects like this. As a technical reviewer I was given one print copy of the book I reviewed as well as a choice of one digital book. I chose the book HTML5 Games Development by Example, so I will be providing a review on that book in the future.
The book was Mastering Prezi for Business Presentations by Russell Anderson-Williams, a true Prezi Master. Before reviewing this book, I felt that I knew Prezi fairly well. In fact, it has become my default presentation software. I can even boast that I do not make people sea sick! (which I think speaks volumes of my Prezi skills) Despite my overall comfort and knowledge of Prezi, I can say that I honestly learned more about Prezi work-arounds and tips&tricks than I previously knew were possible. With Prezi's ever expanding product, I imagine most of these work-arounds will be a relic of the past but I can at least make it do what I want in the present. Russell was incredibly knowledgeable and I highly recommend this book (not just because of my fantastic bio!). While this book does have a decided business focus (couldn't pick that up from the name, could you?!), it really can be applied to outside the business world.
The Table of Contents is fairly robust:
PrefaceWhat most impressed me about this book was that it went beyond the simple details of how to create a Prezi and a path. Sure it covered raster vs. vector images and the different ways of inserting sound, but more than that it covered the idea of Prezi as the anti PowerPoint. This fact is often lost on new Prezenters as they find the familiarity of the slide-by-slide presentation comforting. The approach that this book took really empowered the reader to forge into the non-linear relationships that are at the heart of Prezi's design. Plus, the technical how-to of the book was also spot on (I humbly admonish with little to no pride as that was my focus as a technical reviewer). If you are interested in learning Prezi, give this book a try.
Chapter 1: Best Practices with Imagery
Chapter 2: Using Audio
Chapter 3: Inserting a Video
Chapter 4: Approaching Your Prezi Design
Chapter 5: Projecting Your Prezi
Chapter 6: Prezis for Online Delivery
Chapter 7: Importing Slides into Prezi
Chapter 8: Prezi for iPad and Android
Chapter 9: Mastering the Newer Prezi Features
Chapter 10: Prezi Meeting
Chapter 11: Getting Prezi through the Door
Before ending this post I would like to say that I was pleasantly surprised by how quickly my Packt liaison answered questions and responded to my messages. My overall experience as a technical reviewer was fantastic, even though it was more time consuming than one would imagine. I think I gained a lot of great experience and have developed an interest to assist with more projects like this. As a technical reviewer I was given one print copy of the book I reviewed as well as a choice of one digital book. I chose the book HTML5 Games Development by Example, so I will be providing a review on that book in the future.
Wednesday, July 11, 2012
My Google Chrome Extensions
I have bounced around in my web browser preference over the past several years. I used IE for the majority of my K-12 life, then switched to Firefox during undergrad. With my new position and my grad school both being Google campuses, I can now say that I've made the switch to Google Chrome.
Since switching to Google Chrome, I have downloaded and used several extensions. Here are my tops picks, which are also my most used extensions.
 This extension is as useful as it is simple. The Google Calendar Checker displays a small calendar icon next to your address bar that informs you how long you have until your next Google Calendar event. This is a fantastic extension for time management. Don't miss that important webinar or meeting because you got caught up in work... or surfing the web.
This extension is as useful as it is simple. The Google Calendar Checker displays a small calendar icon next to your address bar that informs you how long you have until your next Google Calendar event. This is a fantastic extension for time management. Don't miss that important webinar or meeting because you got caught up in work... or surfing the web.
 The Google Reader Notifier is similar to the Google Calendar Checker. A small reader icon is displayed with the number of unread items. When the icon is clicked, it will provide the title of the unread item as well as a drop-down menu which allows you to filter based on your collections. You can then open Google Reader directly from the extension.
The Google Reader Notifier is similar to the Google Calendar Checker. A small reader icon is displayed with the number of unread items. When the icon is clicked, it will provide the title of the unread item as well as a drop-down menu which allows you to filter based on your collections. You can then open Google Reader directly from the extension.
 I just recently added this extension, and honestly haven't seen much difference from the chat that opens in my Google Mail. I suppose the fact that I always have my mail open has something to do with the multitude of chat boxes that open for one message. I could see this being useful for those who don't leave their mail open.
I just recently added this extension, and honestly haven't seen much difference from the chat that opens in my Google Mail. I suppose the fact that I always have my mail open has something to do with the multitude of chat boxes that open for one message. I could see this being useful for those who don't leave their mail open.
 I highly recommend TweetDeck for anyone who has multiple Twitter accounts they would like to manage. TweetDeck has a user-friendly interface and a small learning curve. You can also connect a Facebook account, which is helpful. Posts can be set to send at a specified time, making your social media use seem second-nature. This is a must have extension!! It should be noted that this extension does not appear as a button on the browser, but rather as a button on a new tab.
I highly recommend TweetDeck for anyone who has multiple Twitter accounts they would like to manage. TweetDeck has a user-friendly interface and a small learning curve. You can also connect a Facebook account, which is helpful. Posts can be set to send at a specified time, making your social media use seem second-nature. This is a must have extension!! It should be noted that this extension does not appear as a button on the browser, but rather as a button on a new tab.
 I think it's obvious that I am a TweetDeck fan over Hootsuite. Hootsuite does have a perk of linking with a LinkedIn account. However, the interface is cumbersome and makes you feel like you are doing just as much work as signing into separate accounts. I haven't even had a chance to delve into the features available (although I know that you can time your posts as well as link to Facebook and post to multiple places) as I was discouraged by the complexity and overall slowness of posting.
I think it's obvious that I am a TweetDeck fan over Hootsuite. Hootsuite does have a perk of linking with a LinkedIn account. However, the interface is cumbersome and makes you feel like you are doing just as much work as signing into separate accounts. I haven't even had a chance to delve into the features available (although I know that you can time your posts as well as link to Facebook and post to multiple places) as I was discouraged by the complexity and overall slowness of posting.
 I've only recently taken to Pinterest. However, in my short time pinning, I found that my pins increased dramatically after installing this extension. This extension places a button in your browser. When clicked, the button grabs all available images from the current webpage that can be pinned while hyper-linking the page. A must-have for Pinterest users!
I've only recently taken to Pinterest. However, in my short time pinning, I found that my pins increased dramatically after installing this extension. This extension places a button in your browser. When clicked, the button grabs all available images from the current webpage that can be pinned while hyper-linking the page. A must-have for Pinterest users!
 While my colleagues swear by Evernote, I haven't entirely made the leap yet. However, I do have an account and have added this extension. The Evernote Web Clipper allows notes and webpage URLs to be saved in different Evernote notebooks. I have found this useful for organizing important URLs for projects that need to be addressed later.
While my colleagues swear by Evernote, I haven't entirely made the leap yet. However, I do have an account and have added this extension. The Evernote Web Clipper allows notes and webpage URLs to be saved in different Evernote notebooks. I have found this useful for organizing important URLs for projects that need to be addressed later.
 Diigo allows annotation of webpages. I have found this extremely useful during my research on different topics. Your annotations are saved on the Diigo website. When returning to a previously annotated page, the Diigo extension will notify you that you have a saved annotated copy of the webpage. Your annotations can be shown on the page and you can continue to add notes.
Diigo allows annotation of webpages. I have found this extremely useful during my research on different topics. Your annotations are saved on the Diigo website. When returning to a previously annotated page, the Diigo extension will notify you that you have a saved annotated copy of the webpage. Your annotations can be shown on the page and you can continue to add notes.
 Awesome Screenshot allows a person to capture the visible part of a page, the whole page, or a portion of a web page. The image can then be annotated and shared on Diigo.com. The annotation screen is extremely user friendly and provides an undo and crop button. The image can also be temporarily saved on Awesomescreenshot.com, saved as a jpeg, copied to the clipboard, or be printed. I highly recommend this screencapture extension for Diigo users and those creating instructions, as most annotations are done in another program.
Awesome Screenshot allows a person to capture the visible part of a page, the whole page, or a portion of a web page. The image can then be annotated and shared on Diigo.com. The annotation screen is extremely user friendly and provides an undo and crop button. The image can also be temporarily saved on Awesomescreenshot.com, saved as a jpeg, copied to the clipboard, or be printed. I highly recommend this screencapture extension for Diigo users and those creating instructions, as most annotations are done in another program.
 Screen Capture by Google is similar to Awesome Screenshot in that it allows you to capture the visible part of a page, the whole page, or a portion of a web page. Screen Capture also allows a user to capture a screen region. The annotation features are a little clunkier than that of Awesome Screenshot, but provides more colors an options for annotation. Screen Capture can be saved to your computer or shared to Picasa Web, Facebook, Sina Microblog, or Imgur. I recommend Screen Capture to those sharing with Picasa Web, Facebook, and Sina Microblog.
Screen Capture by Google is similar to Awesome Screenshot in that it allows you to capture the visible part of a page, the whole page, or a portion of a web page. Screen Capture also allows a user to capture a screen region. The annotation features are a little clunkier than that of Awesome Screenshot, but provides more colors an options for annotation. Screen Capture can be saved to your computer or shared to Picasa Web, Facebook, Sina Microblog, or Imgur. I recommend Screen Capture to those sharing with Picasa Web, Facebook, and Sina Microblog.
 Download Master downloads all files linked on a web page. All files are placed into a .zip folder that can be opened later. I found this extremely useful for Moodle Assignments when the Download All button is not displayed. A button is placed on the browser that will display the number of available downloads on the current webpage.
Download Master downloads all files linked on a web page. All files are placed into a .zip folder that can be opened later. I found this extremely useful for Moodle Assignments when the Download All button is not displayed. A button is placed on the browser that will display the number of available downloads on the current webpage.
The Soundcloud download extension is not a button on the browser, but rather created a button on Soundcloud songs that allows them to be downloadable.
 The YouTube Downloader allows any video from YouTube to be downloaded as an MP3 or HD video. Like the Soundcloud extension, the download button will display on YouTube videos.
The YouTube Downloader allows any video from YouTube to be downloaded as an MP3 or HD video. Like the Soundcloud extension, the download button will display on YouTube videos.
 FVD Video downloader allows easy video, MP3, flash game, music, or HD download. A button is placed on the browser that will display the number of available downloads on the current webpage.
FVD Video downloader allows easy video, MP3, flash game, music, or HD download. A button is placed on the browser that will display the number of available downloads on the current webpage.
Since switching to Google Chrome, I have downloaded and used several extensions. Here are my tops picks, which are also my most used extensions.
Google Extensions
Google Calendar Checker (by Google)
Google Reader Notifier (by Google)
Chat for Google
Social Extensions
TweetDeck
Hootsuite
Pinterest Pin It Button (by Shareaholic)
Productivity Extensions
Evernote Web Clipper
Diigo: Bookmark, Archive, Highlight & Sticky-Note
Screenshot Extensions
Awesome Screenshot: Capture & Annotate
Screen Capture (by Google)
Download Extensions
Download Master
Soundcloud Infinite Download (Currently Not Available in Chrome Web Store)
The Soundcloud download extension is not a button on the browser, but rather created a button on Soundcloud songs that allows them to be downloadable.
YouTube Downloader: MP3/HD Video Download
FVD Video Downloader
Tuesday, April 24, 2012
Multiple Google+ Accounts
I've recently ran into the issue of having multiple Google+ Accounts. I have my personal Google Account that I decided to create a Google+ account for to network both personally and professionally. However, I also work at a University that utilizes Google Apps for Education. For networking within the school I have created a Google+ profile to test and contact Faculty Members, Students, and Staff in a closed environment.
The issue of having both these profiles is that there may be confusion on which profile certain individuals should add. When in doubt, I would prefer individuals add my personal Google+ account, which will follow me throughout my professional career. Since my University account is attached to the University, it will be terminated and all the information and connections might be lost. To ease this confusion, there are some simple steps that can be done to hide your University Google+ account from search engines.
The issue of having both these profiles is that there may be confusion on which profile certain individuals should add. When in doubt, I would prefer individuals add my personal Google+ account, which will follow me throughout my professional career. Since my University account is attached to the University, it will be terminated and all the information and connections might be lost. To ease this confusion, there are some simple steps that can be done to hide your University Google+ account from search engines.
- Login to your University Google+ Account
- Click Profile
- Click Edit Profile, located above your cover photo
- Click Profile Discovery
- Uncheck Help others discover my profile in search results.
- Click Save
- Click on the desired field
- Change the default "Public" setting to either the "Your Circles" or "University"option
- Click Save
Friday, April 6, 2012
What Are Your Pictures Telling People About You?
Branding has always been essential to any business marketing strategy. It has also been an integral part of marketing for Universities and Non-profits (although it is established in hushed offices of the most important individuals). I've previously done a post about what the term "brand" has to do in relation to the concept and principles behind the strategy in my post What's in a Name. While a name may not be important... images are. A picture is worth a thousand words, what are your pictures telling people about you?
Today I want to focus less on the nuances of the debate and more on the specifics of actions that can be taken. Almost every individual has an account on one social media platform or another. If you pay attention to the way that people are presenting themselves across platforms, you will find some interesting strategies.
William Arruda is a self-professed personal branding guru. If we Google his name and look at a few of his social media profiles, you will see a striking consistency in the way he is portraying himself weather on Twitter (far left), on his blog (center), or on LinkedIn (far right). While this may simply be a coincidence, I imagine there is a strategic line of thinking behind it. These consistent profile images are establishing his image in connection with his name.



Barack Obama is the President of the United States, so I would hope that he needs no introduction. President Obama is another example of how consistent profiles establish an image that viewers begin to connect with a name. Not only does President Obama use a consistent profile image, but he has established an individual logo to represent his campaign. These are immediately recognizable by a vast number of individuals as being related to the individual.
Now I could repeat this same procedure for many individuals, but the principle remains the same. A consistent profile image or at least a variation of the same image will provide you with consistency throughout your social media use. The idea is to not have viewers guessing if you are the person that they met at a conference or saw in a meeting. Anyone can use this same principle to the extent that they wish. If you are not comfortable with having images of yourself displayed on social media platforms, come up with a caricature or image to represent yourself. These can often be just as fun and intriguing as a real image. I have created one that is displayed on my website.
Today I want to focus less on the nuances of the debate and more on the specifics of actions that can be taken. Almost every individual has an account on one social media platform or another. If you pay attention to the way that people are presenting themselves across platforms, you will find some interesting strategies.
William Arruda is a self-professed personal branding guru. If we Google his name and look at a few of his social media profiles, you will see a striking consistency in the way he is portraying himself weather on Twitter (far left), on his blog (center), or on LinkedIn (far right). While this may simply be a coincidence, I imagine there is a strategic line of thinking behind it. These consistent profile images are establishing his image in connection with his name.



Barack Obama is the President of the United States, so I would hope that he needs no introduction. President Obama is another example of how consistent profiles establish an image that viewers begin to connect with a name. Not only does President Obama use a consistent profile image, but he has established an individual logo to represent his campaign. These are immediately recognizable by a vast number of individuals as being related to the individual.
Now I could repeat this same procedure for many individuals, but the principle remains the same. A consistent profile image or at least a variation of the same image will provide you with consistency throughout your social media use. The idea is to not have viewers guessing if you are the person that they met at a conference or saw in a meeting. Anyone can use this same principle to the extent that they wish. If you are not comfortable with having images of yourself displayed on social media platforms, come up with a caricature or image to represent yourself. These can often be just as fun and intriguing as a real image. I have created one that is displayed on my website.
Tuesday, February 28, 2012
What's in a Name?
Last semester I researched Online Identity and Personal Branding to be able to help students with these concepts as they leave DePauw University (and for my own professional development). I went through the whirlwind process and gathered my information, which I broke down into different concepts. I even created an Online Identity Prezi to help explain this elusive concept. This semester, in an attempt to begin breathing life into Student Technology Support, I have begun to set up workshops that will be offered to the entire student body. I decided that since I had completed all of the leg work last semester, I could easily give a workshop over Social Media use for Personal Branding and leveraging for Organization. Wrong! In hindsight, I should have anticipated this since things are rarely as easy as one initially assumes.
It seems that the term "Personal Branding" has officially been read its Last Rites. This has obviously been refuted by others in several ways. After stumbling upon this debate, the words of Shakespeare found their way to the forefront of my mind. As Shakespeare so eloquently wrote, "What's in a name? That which we call a rose by any other name would smell as sweet." These words spoke to me in particular, because they meant that I should not despair from all the time spent researching Personal Branding.
Dead or alive and kicking? Either way, the simple truth is that the main principles are the same. Find what makes you uniquely you. Everyone is creating tips and steps, so here are my question!
1. Who Are You? Figure out what makes you unique (which should be an ever-evolving process, you aren't stagnant!) Once you have a general idea of what makes you unique, make sure you are displaying that through the way you use social media. I'm slightly random, prone to rambling, and a complete nerd. Do I try to hide these things, since they can be seen as irrelevant to my professional capabilities? Nope. If I weren't being completely who I am, I would bore any potential employer, employee, customer, etc. etc.
2. What Do You Do? This should be obvious, but commonly is more difficult than anyone would think. I'm not asking for you job title or your dream position, what do you do with your time? Show me examples of projects you have worked on or something. We are living in a digital world these days, throw something on the Inter-webs that would be of interest to me that displays what you do. Want to complain that you don't have a tangible deliverable? Sit in front of a web cam and verbalize it! Sure it is important to include goals and objectives for what you want to do with your life, but that is irrelevant if you can't demonstrate things that you have done. (This goes for those 2012 graduates too!)
3. Where Is The Mothership? So you have Facebook, Twitter, Linkedin, VisualCV, Google+, and a blog. That is wonderful... Go you... Which one are you going to link to on your resume? If it is appropriate for you to link to one of the above social media, do so! If you want a Homebase or Mothership that has all of your social media links compiled nicely onto a page, so that they can decide which platform to "follow", "like", or add to a circle, I recommend a website. This is especially important for people with common names that turn up a million hits on a Google Search. How is anyone going to know which John Smith is you?
It's really that simple. Once you've answered those three questions, you will be able to effectively tackle and manage any kind of social media that you would like to use. Yes, having a professional picture and wearing professional clothes is important, but even the best dressed individual can be an imbecile. This blog has been a calming one, now I have a clear way of approaching the upcoming presentation!
It seems that the term "Personal Branding" has officially been read its Last Rites. This has obviously been refuted by others in several ways. After stumbling upon this debate, the words of Shakespeare found their way to the forefront of my mind. As Shakespeare so eloquently wrote, "What's in a name? That which we call a rose by any other name would smell as sweet." These words spoke to me in particular, because they meant that I should not despair from all the time spent researching Personal Branding.
Call it "Personal Branding", "Online Identity", "Image", whatever you call it, whoever you are... you better establish it!As I tend to do, I began analyzing the core features that each side presents. Lydia Dishman presents us with 10 Ways to Build Your Personal Brand (perhaps too much so, that people stop being people?)
- Define Your Brand
- Leverage Who You Are
- Be Authentic
- You Must Buy Into Your Own Brand
- Find a Memorable Visual "Hook"
- You Must Buy Into Your Own Brand
- Simplify
- Look Inside to Grow on the Outside
- Engage Customers to Build Confidence in Your Brand
- Grow Smart
- Talk less, do more
- Be relevant, not just popular
- Reputation is more important than image
- Speaking of image, find a good tailor
- Just be yourself
Dead or alive and kicking? Either way, the simple truth is that the main principles are the same. Find what makes you uniquely you. Everyone is creating tips and steps, so here are my question!
1. Who Are You? Figure out what makes you unique (which should be an ever-evolving process, you aren't stagnant!) Once you have a general idea of what makes you unique, make sure you are displaying that through the way you use social media. I'm slightly random, prone to rambling, and a complete nerd. Do I try to hide these things, since they can be seen as irrelevant to my professional capabilities? Nope. If I weren't being completely who I am, I would bore any potential employer, employee, customer, etc. etc.
2. What Do You Do? This should be obvious, but commonly is more difficult than anyone would think. I'm not asking for you job title or your dream position, what do you do with your time? Show me examples of projects you have worked on or something. We are living in a digital world these days, throw something on the Inter-webs that would be of interest to me that displays what you do. Want to complain that you don't have a tangible deliverable? Sit in front of a web cam and verbalize it! Sure it is important to include goals and objectives for what you want to do with your life, but that is irrelevant if you can't demonstrate things that you have done. (This goes for those 2012 graduates too!)
3. Where Is The Mothership? So you have Facebook, Twitter, Linkedin, VisualCV, Google+, and a blog. That is wonderful... Go you... Which one are you going to link to on your resume? If it is appropriate for you to link to one of the above social media, do so! If you want a Homebase or Mothership that has all of your social media links compiled nicely onto a page, so that they can decide which platform to "follow", "like", or add to a circle, I recommend a website. This is especially important for people with common names that turn up a million hits on a Google Search. How is anyone going to know which John Smith is you?
It's really that simple. Once you've answered those three questions, you will be able to effectively tackle and manage any kind of social media that you would like to use. Yes, having a professional picture and wearing professional clothes is important, but even the best dressed individual can be an imbecile. This blog has been a calming one, now I have a clear way of approaching the upcoming presentation!
Thursday, February 9, 2012
Google+ and Customizing Learning
The idea of
customization has exploded since Web 2.0, and continues to catch on
every today. An example that immediately comes to mind is Google+.
Working at a campus that utilizes Google Apps for Education (DePauw
University) and attending a university that also utilizes Google Apps for Education (IU), seeing this shift has been slightly amusing.
You mean I can have circles?! (Adaptive Customization based on Experience Economy)
Google Plus allows users to manage large quantities of interactions by arranging people (friends, coworkers, arch-nemesis) into circle. These circles immediately customize the user's experience gathering information. Just because someone puts you into a circle and shares (or spams) information and articles does not immediately place it into your stream. You have to place them into one of your circles to begin gaining this information.
You mean my Google search results will be customized? (Cosmetic Customization based on Experience Economy)
Google's search engine has integrated EE and customization as well. Google search plus your world allows search results from those in your circles to filter into your results. This organization of information by most relevant to you, occurs without any interceding on your part. Want to search for "photos", do so and you will see your photos and those of your friends before others (given that you are using Google+ and have circles).
How does it apply?
So my examples so far have dealt with the experiences and things that I am seeing in the world of Instructional Technology and how it is impacting my job as an Instructional Technologist (DePauw currently does not have the search plus your world activated for privacy reasons). How do these experiences relate to C-M-O and instructional design in theory? Customization of information and learning in these ways allow the method of delivery to change dramatically. Why not create a circle for a distance education classroom and provide relevant materials for them. When they conduct a Google search for an article, your will be sure to pop up first! The amount of relative information will increase the overall experience of the learning in this way.
You mean I can have circles?! (Adaptive Customization based on Experience Economy)
Google Plus allows users to manage large quantities of interactions by arranging people (friends, coworkers, arch-nemesis) into circle. These circles immediately customize the user's experience gathering information. Just because someone puts you into a circle and shares (or spams) information and articles does not immediately place it into your stream. You have to place them into one of your circles to begin gaining this information.
You mean my Google search results will be customized? (Cosmetic Customization based on Experience Economy)
Google's search engine has integrated EE and customization as well. Google search plus your world allows search results from those in your circles to filter into your results. This organization of information by most relevant to you, occurs without any interceding on your part. Want to search for "photos", do so and you will see your photos and those of your friends before others (given that you are using Google+ and have circles).
How does it apply?
So my examples so far have dealt with the experiences and things that I am seeing in the world of Instructional Technology and how it is impacting my job as an Instructional Technologist (DePauw currently does not have the search plus your world activated for privacy reasons). How do these experiences relate to C-M-O and instructional design in theory? Customization of information and learning in these ways allow the method of delivery to change dramatically. Why not create a circle for a distance education classroom and provide relevant materials for them. When they conduct a Google search for an article, your will be sure to pop up first! The amount of relative information will increase the overall experience of the learning in this way.
Tuesday, January 3, 2012
Collaborative Blogging
Blogger is a blog-publishing platform and part of Google Apps. Individuals can create
an individual blog or collaborate on a multi-author blog. Blogger has recently
undergone some design changes, which directly affect the look of the Dashboard
as well as some common processes used to blog. The current default when setting
up a blog is Blogger’s classic look, for usability purposes
all users should switch to Blogger’s
new look.
I have recently been tasked with giving a Workshop at DePauw University for the Galapagos Winter Term 2012 course. This course will be utilizing a collaborative blog in which the Instructors are assigned the Owner role and the students are given the Author role. I have developed a set of instructions for this Workshop that specifically address how to collaborate on a Blog with students in mind.
As always, if you are considering using blogging in the classroom, refer to the Instructor Example that I have created. Below are the instructions. If anyone is interested in a pdf version for printing purposes, feel free to contact me. Please attribute me if you utilize these instructions for your classroom, but feel free to tweak as needed!
Accepting an Invite
Create a Blog Post
I have recently been tasked with giving a Workshop at DePauw University for the Galapagos Winter Term 2012 course. This course will be utilizing a collaborative blog in which the Instructors are assigned the Owner role and the students are given the Author role. I have developed a set of instructions for this Workshop that specifically address how to collaborate on a Blog with students in mind.
As always, if you are considering using blogging in the classroom, refer to the Instructor Example that I have created. Below are the instructions. If anyone is interested in a pdf version for printing purposes, feel free to contact me. Please attribute me if you utilize these instructions for your classroom, but feel free to tweak as needed!
Accepting an Invite
- Login to a Google Mail account
- Open the message entitled You have been invited to contribute to "Title of Blog"
- Click the URL in the message
- Click here (Note: Blogger will prompt individuals to sign into Google again.)
- Complete the Email and Password fields, then click Sign in. (Note: Type the entire email address, including “@depauw.edu” in the Email field.)
- Complete the Display name field
- Click the selection box associated with Acceptance of Terms
- Click Continue
- On the Blogger Dashboard, click Try the updated Blogger interface (Note: new Google accounts are automatically opted into the new interface)
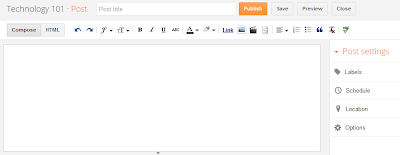
Create a Blog Post
- Login to Blogger
- To create a new post from the Blogger dashboard, click the new post button associated with the desired blog (the orange pencil button)
- To create a new post from the selected blog’s dashboard either:
- Click New Post
- Click the new post button in the top toolbar
- Compose the Post
- Type the title into the Post title field
- Type the body content into the provided field (Note: the toolbar is similar to that used in Microsoft Word)
- To insert a link, click Link
- Complete the Text to display: field
- Click the desired link type and insert the URL associated with the link in the field provided
- To insert a picture, click the image icon
- Choose the desired retrieval method by clicking on the left options (Upload, From this blog, From Picasa Web Albums, or From a URL
- Follow any on-screen prompts
- Select the desired image
- Click Add selected
- To insert a video, click the directors clipboard icon
- Choose the desired retrieval method by clicking on the left options (Upload, From YouTube, My YouTube videos)
- Follow any on-screen prompts
- Select the desired video
- Click Select
- To insert a jump break, click on the broken page icon
- Click Post settings, located on the right side of the screen
- Labels - are words that refer to what the content of the post covers. These also help with the organization of the Blog
- Schedule - allows a post to publish at a scheduled time
- Location - allows a location to be added to a post
- Options - provides advanced posting options
- Finalize the Post
- To discard the post, click Close
- To view the post as it will appear on the blog, click Preview
- To save the post, click Save
- To publish the post to the blog, click Publish
- Add a Google Presentation
- Login to Google Mail
- Click Documents, located in the upper left corner
- Select the desired Google Presentation
- Click Share -> Publish/embed (Note: A new window will open with the presentation's publishing information; use this page for step 5 & 6)
- To create a link to the presentation
- Copy the URL under Your document is publicly viewable at:
- Navigate to the appropriate blog post and place the cursor at the desired location
- Click Link
- Type the desired text in the Text to display: field
- Past the URL in the provided field
- Click OK
- To embed the presentation (Warning: Basic HTML knowledge is vital for this option)
- Copy the HTML code
- Navigate to the appropriate blog post
- Click HTML
- Paste the HTML code into the desired location

- Blog Design
- On the desired Blog's Dashboard, click Template
- Click Customize
- Utilize the options to create the blog's design
- Templates - Determines the overall style and design of the blog
- Background - Determines the background image and overall color scheme of the blog
- Adjust widths - Determines the width of the blog's main column and sidebar
- Layout - Determines the overall layout of the blog
- Advanced - Determines the specific color scheme and text used within the blog. Also provides the ability for CSS to be added to the blog.
- Once the design is complete, click Apply to Blog
- To return to the Blog's Dashboard, click Back to Blogger
- To preview the blog, click View Blog
- Add a Blog Header
- On the Blog's Dashboard, click Layout
- Click Edit in the Header section
- To upload a header, click Choose File.
- Select the header file
- Click Open
- To choose a header from the web
- Click the selection option associated with From the web
- Enter the URL of the header image in the provided field
- Under the Placement section, select Instead of title and description
- Click Save
- Create Pages
- On the Blog's Dashboard, click Pages
- To create a new page within Blogger, click New page -> Blank page
- Complete the Page title field
- Type the page content into the provided field
- To discard the post, click Close
- To view the post as it will appear on the blog, click Preview
- To save the post, click Save
- To publish the post to the blog, click Publish
- To link to an established web address, click Web address
- Complete the Page title field
- Copy and paste the desired URL into the Web address (URL) field
- Click Save
- To arrange pages, drag and drop into the desired order
- Click the Show pages as dropdown box and select the desired display options
- Click Save arrangement
Subscribe to:
Comments (Atom)








